The Accessibility Metadata initiative endeavors to make accessible content more discoverable through the use of schema.org microdata. First you need to have well-structured pages that are set up for easy detection in a search: microdata simply builds upon that foundation. While tagging the accessibility properties is relatively straightforward, it helps to have an overall understanding of microdata tagging as well as some of the tools at your disposal to create and test the content. This page gives links to three categories of resources.
- Structured Data Testing Tools
- Structured Data Tagging Helpers
- Structured Data Display / Microdata Display Chrome Extensions
Structured data testing tools
Google has the most complete test tool, the structured data testing tool. It will show you all of the microdata and its structure. It also displays the search terms for their custom search engine as well.
Yandex has a microdata tool that is simpler but much less verbose than the Google tool. I find it useful to use both, as Yandex is much more terse, but does not allow the analyzed URL to be passed in the URL string.
Structured data helping hands
Google has a structured data markup helper that lets you start with an existing web page, highlight text, and associate the property name with it. At the end of the process, it will show you the microdata tags in the context of that page’s HTML. While limited to just eight schema.org data types, it’s a good tool for learning the basics of tagging pages.
Structured data display tools
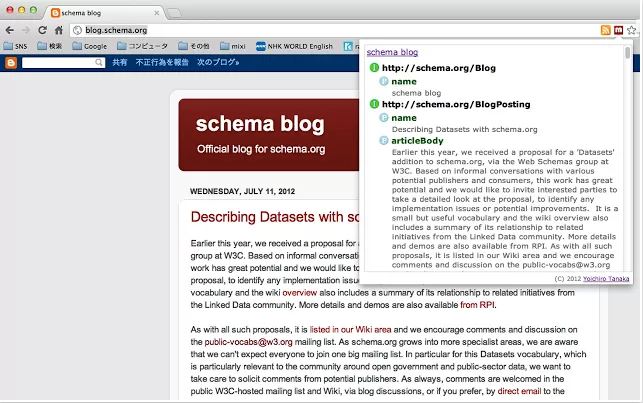
The best way to learn microdata is to see it in action. It is helpful to be able to know if there is microdata on a page and to see it without doing a view-source on the page. These Chrome extensions for viewing microdata do this well. They help significantly when one views the microdata of a site, or can be used just to know that it is present. These are listed without review or bias. (All can be found by searching for “microdata” on the Google Chrome extension store). The great thing about all these tools is that they will show their icon in the title bar when there is microdata present. Below is a screenshot of what Google Chrome (with these plugins) does when it sees microdata. I’ve listed these in order of my personal preference, although you should try them all and see what works for you.

Note that I’ve listed these in order of my personal preference, although you should try them all and see what works for you.
- Semantic inspector

- Microdata.reveal

- Schema Explorer

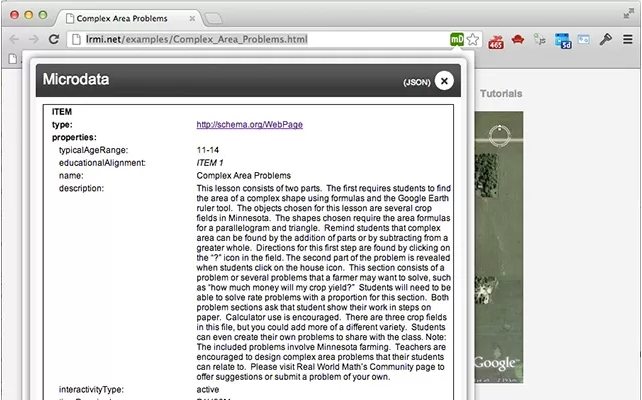
- Curriki wrote a metadata display tool (a JavaScript that shows you the metadata properties in the context of the page). It’s a bit older and assumes that the context of all the tags is LRMI, but it’s great to see the metadata items in position.